How to Specify the Startup Page in Windows Phone
Introduction
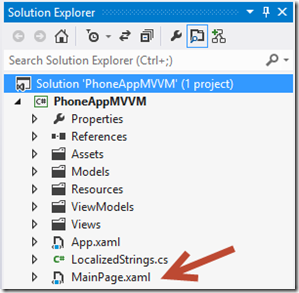
Something that I get quite often is how do you specify the startup page in Windows Phone. Most people are trying to use the MVVM pattern and by default the MainPage.xaml lives in the root folder as shown below:
Most MVVM purist wants this folder to be clean, and only have the App.xaml and App.xaml.cs left. All of the Views should be located in the Views folder.
(You can move the LocalizedStrings.cs to a helper class)
How to do it?
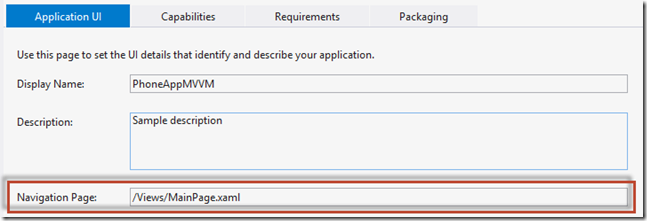
I’ve found the easiest way to do is by deleting the MainPage.xaml file from the root of your project and adding it back to your Views (Add-New Item-Phone-Windows Phone Portrait Page). Then going to your WMAppManifest.xaml file found in Properties and changing the Navigation Page as shown below:
If you simply drag and drop the MainPage.xaml file, you will need to fix your x:Class in MainPage.xaml to point to the new location. So, in this case the project is named PhoneAppMVVM it would go from:
x:Class="PhoneAppMVVM.MainPage"
to
x:Class="PhoneAppMVVM.Views.MainPage"
and the MainPage.xaml.cs file would need to be modified from:
namespace PhoneAppMVVM
to
namespace PhoneAppMVVM.Views
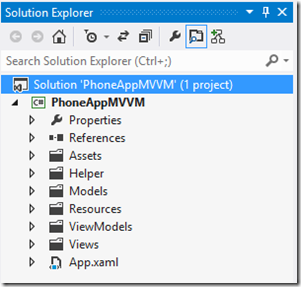
Now we have a nicely structured MVVM application that is easy to find what you are looking for fast! The final project solution should look like the following:
Wrap-up
I hope this helped and until next time, Michael signing off.
TweetFollow mbcrumpNo new comments are allowed on this post.



Comments
No comments yet. Be the first!