Splash Screens in Windows Phone 8–Who moved my cheese?
Introduction
You may have noticed that after creating a new Windows Phone 8 application that the SplashScreenImage.jpg does not exist in the project as it did in Mango. Since Windows Phone 8 Apps are “compiled in the cloud”, there isn’t a whole lot of reasons to create a splash screen as apps load super fast already. But that doesn’t mean you can’t add one back to the project to help identify your “brand”. If you would like to use a splash screen in your Windows Phone 8 project, then it may be beneficial to look at the resolutions supported by the SDK first.
Resolutions Supported by Windows Phone 8
Below is a list of screen resolutions supported by Windows Phone 8.
| Resolution | Ratio | |
| WVGA (Wide Video Graphics Array) | 480*800 | 15:9 |
| WXGA (Wide eXtended Graphics Array) *NEW* | 768*1280 | 15:9 |
| 720P *NEW* | 720*1280 | 16:9 |
Back to Splash Screens
You can create one image and name it SplashScreenImage.jpg with a resolution of 768 x 1280 and call it done if you want. Windows Phone 8 will automatically scale the image depending on which phone is being used. However, you may also elect to create an image for each supported resolution (WVGA, WXGA, 720P to make it pixel perfect) and drop it in the root of your project with the following names.
- SplashScreenImage.screen-WVGA.jpg
- SplashScreenImage.screen-720p.jpg
- SplashScreenImage.screen-WXGA.jpg
Take note here that if we add SplashScreenImage.jpg along with all the other images that Windows Phone 8 will automatically use it instead of the resolution specific images.
You will also need to set the Build Action to “Content” (which it did automatically when I added my image).
Switching Back to Resolutions
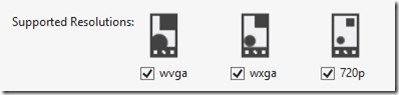
If you choose to only support certain resolutions, then you may opt-out by going into the WMAppManifest.xml and unchecking the resolution that your app is not going to support.
Getting the Phones Supported Resolution Through Code
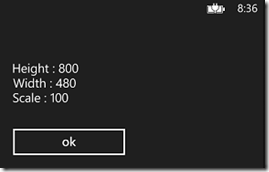
It may be useful to find out the current phones resolution is through code in instances where you may want to load other assets later in the applications lifecycle. You can do this with the following code snippet and examining the ScaleFactor value.
private void Button_Click_1(object sender, RoutedEventArgs e)
{
MessageBox.Show("Height : " + Application.Current.Host.Content.ActualHeight.ToString() + System.Environment.NewLine +
"Width : " + Application.Current.Host.Content.ActualWidth.ToString() + System.Environment.NewLine +
"Scale : " + Application.Current.Host.Content.ScaleFactor.ToString());
}
In this instance, I used the WVGA 512MB emulator option.
The Scale Factor simply gets the value by which the application content area scales its content. This is the easiest way to see which resolution the user is using. If the Scale Factor is 100 then it is WVGA, 150 is 720p, 160 then WXGA.
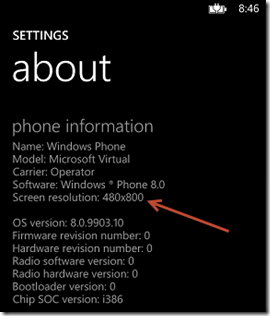
Or On the Phone Through Settings then About
Other Helpful Info
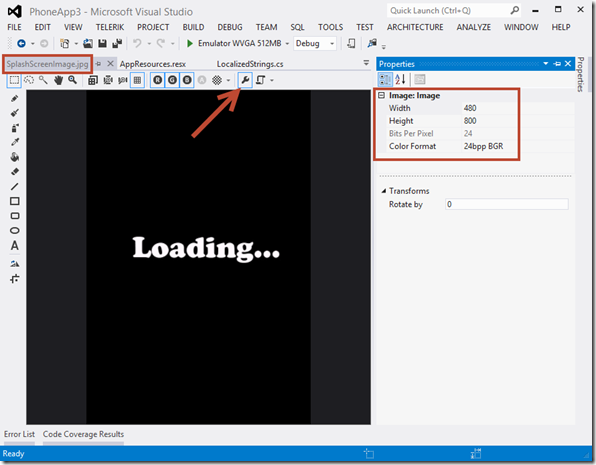
You can quickly check to see which resolution the image is inside of Visual Studio 2012 by double clicking on the image then clicking the properties button highlighted below. I’ve seen many presentations where the presenter left Visual Studio to show the width and height of the image. Just thought I’d share.
Conclusion
I hope this write-up helped as I’ve seen a lot of confusion around resolutions and splash screens in Windows Phone 8.
TweetFollow mbcrumpNo new comments are allowed on this post.




Comments
kris
I thing you are also at GWB somewhere. Nice post.
Just want to know a silly question.
What is the price of entry level Win8 phone.
Thanks