Adding an Easter Egg to your WP7 Application
Introduction
I was asked the other day how to detect if a user has touched a certain part of the screen. I created some sample code for them but decided that it might make a fun Easter egg as well. It does this by comparing the X and Y axis of the users current touch point to the location that the “M” exists. Basically, this application will detect if your user is touching the letter M as shown below.
The User Interface
Very simple, just add in the following XAML to the MainPage.xaml :
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<TextBlock x:Name="txtName" FontSize="56" Foreground="Red" />
</Grid>
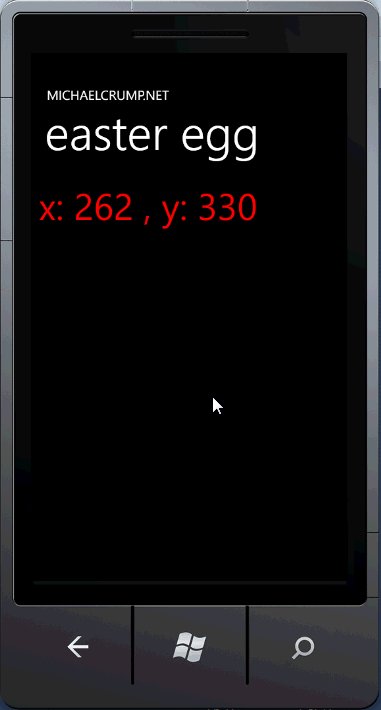
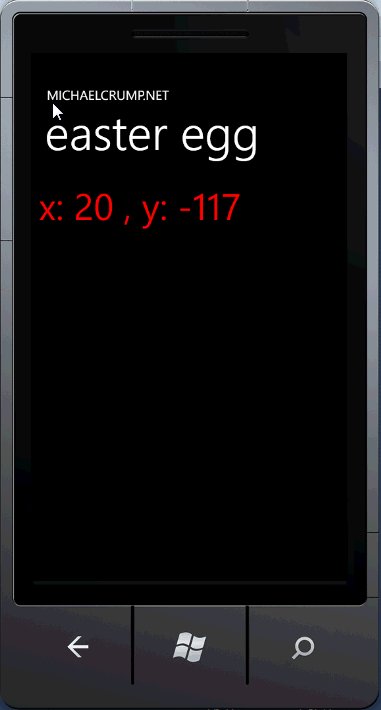
I’ve added a TextBlock just to show you the current X and Y coordinates that the user has touched. It will also show you when the user has started and stop touching the device.
The Code
// Constructor
public MainPage()
{
InitializeComponent();
Touch.FrameReported += new
TouchFrameEventHandler(Touch_FrameReported);
}
void Touch_FrameReported(object sender, TouchFrameEventArgs e)
{
TouchPoint mainTouchPoint = e.GetPrimaryTouchPoint(ContentPanel);
Point position = mainTouchPoint.Position;
switch (mainTouchPoint.Action)
{
case TouchAction.Move:
txtName.Text = String.Format("x: {0} , y: {1}",position.X, position.Y);
if (position.X == 20 && position.Y == -132) MessageBox.Show("Secret Hit");
break;
case TouchAction.Up:
txtName.Text = "Touch Ended";
break;
case TouchAction.Down:
txtName.Text = "Touch Started";
break;
}
}
This code is fairly simple as it just adds an event handler for Touch.FrameReported. Inside the method, we call GetPrimaryTouchPoint and pass it our ContentPanel (You can of course pass it any UI Element). Now that we have our main touch point, we can get the current position the user is touching. The last thing to point out is by calling mainTouchPoint, we can see when the TouchAction is Up, Down or Moving. Pretty powerful stuff with just a few lines of code.
So how did you know the X and Y positions of the letter “M”?
I ran the application and moved the cursor to the position that I wanted the easter egg to occur in, then I added the if…then… statement inside of the TouchAction.Move switch statement.
The Demo
Here you will see a demo of what this project accomplishes. You can download the source code as well.
Wrap-up
As you can see from this post, it really just takes a few lines to get this up and running. It will also work even if the user switches screen orientation. If you have any questions then feel free to contact me. Also, don’t forget to subscribe to my RSS feed and follow me on twitter.
TweetFollow mbcrumpNo new comments are allowed on this post.


Comments
CrisRowlands
I added an easter egg in the 1800PocketPC app which appears when you go into the "empty cache" settings page & keep on tapping wildly xD