Building a personal website using Silverlight.
I’ve always believed that as a developer you should always have a hobby project going on. I think a hobby project needs to contain at least one of following things:
- Something that you have never done before.
- Something that you are interested in.
- Something that you can work on in your spare time without affecting your *paying* job.
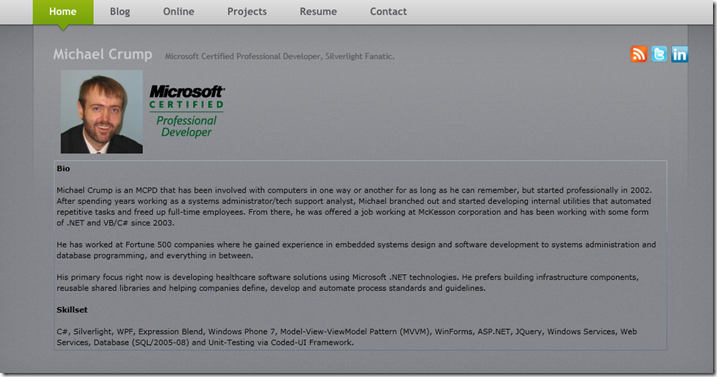
I decided my hobby project would be an entire web application written in Silverlight that could be used as a self-promotion/marketing tool. This goal of the site is to provide information on the work that I’ve done to conferences, future employers and anyone else that wanted to learn more about me.
So, what did I use to create it?
- MVVM Light – I’m a big fan of this software. The item and project templates plus code snippets make this a huge win for any SL/WPF/WP7 application.
- Jetpack Theme by Microsoft – I suck at designing so I used this template to help speed up this project.
- A User Control that Jeremy Likness created called DynamicXaml (used with his permission). I had created my own version of this a while back, but Jeremy’s implementation was simply better.
Main Page – Designed to create my “brand”. This was built for a quick glimpse of who I am and what do I do.
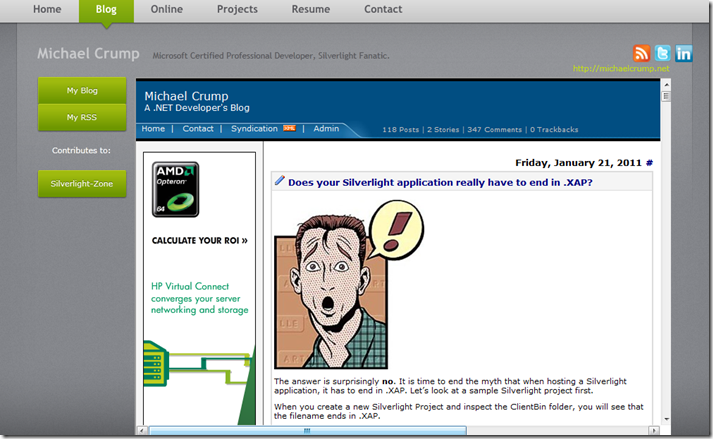
Blog – The best marketing tool for a developer is their blog. I decided to go with an HTML page displaying my site and the user could pop into full-screen if desired. I also included my feed and Silverlight-Zone. (Another site I work on)
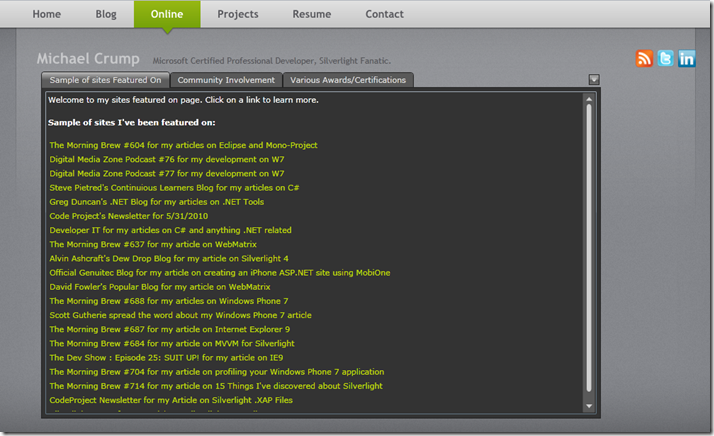
Online – This page links to sites that I have been featured on as well as community involvement and awards. I also have a web service that I can update this information without re-compiling the Silverlight App.
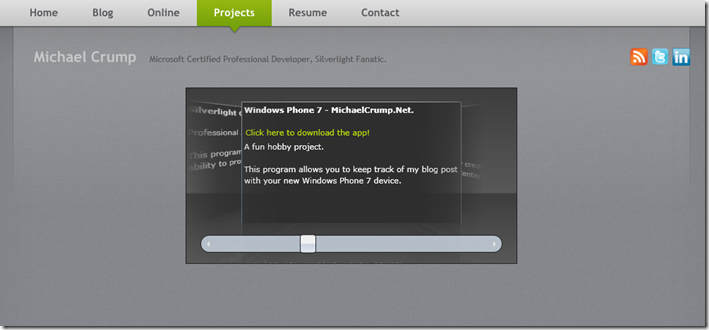
Projects – I’ve been wanting to use a CoverFlow for a really long time now. =) This page list several hobby projects as well as a few professional projects.
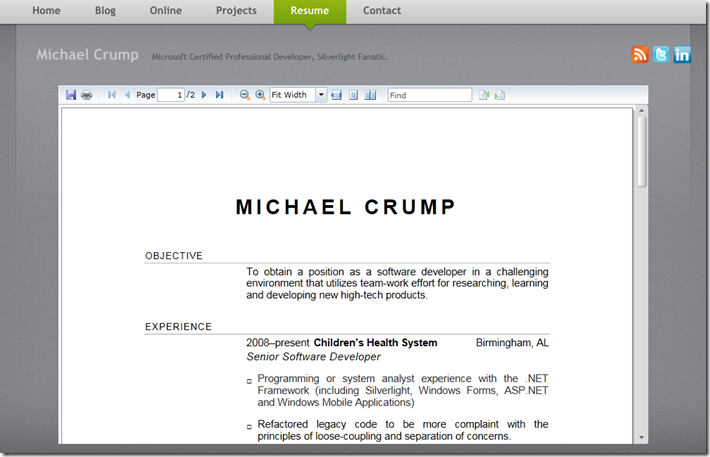
Resume Page – This page only exist because I got tired of sending companies my resume in e-mail. I can now provide a deep link to this page and the recruiter can print, search or save my resume. The PDF of my resume exist in a folder that I can easily update without recompiling the app.
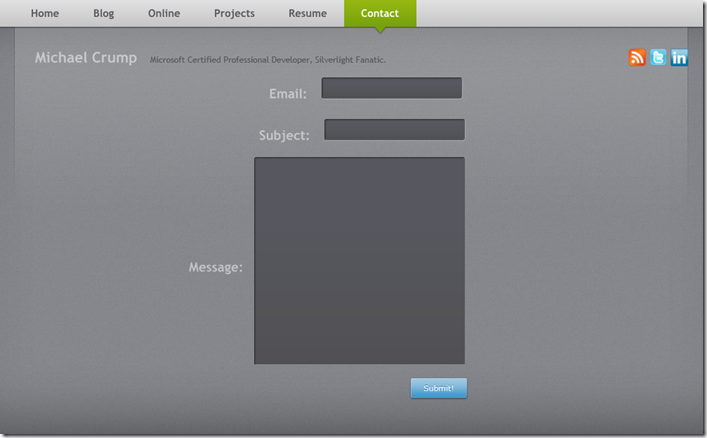
Contact Page – Just a contact page with a web service that sends the email. The Send button becomes disabled after a successful send. I thought of adding captcha to this page but in the end didn’t think it was worth it.
Looking back at this app, I’m happy with how it turned out. I love Silverlight and I am already thinking of my next hobby project. (Thinking another Windows Phone 7 app or MVC3).
TweetFollow mbcrumpNo new comments are allowed on this post.






Comments
No comments yet. Be the first!