Blog Reader QA: A simple example of INotifyPropertyChanged.
I had a blog reader ask me this question: I see the INotifyPropertyChanged in demos all of the time, most of the time it is in a huge MVVM project and I cannot wrap my head around why it is important and why should I use it. Can you create a simple demo that shows off the feature?
I looked around on the net but couldn’t find something simple. I decided to write a quick demo and hopefully it helps clear things up. If you want to go ahead and grab the source code then it is provided here. (Please note: I created this demo in SL5 Beta.)
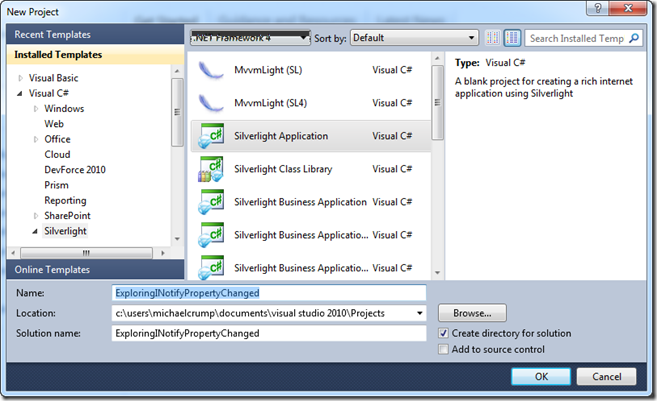
Go ahead and create a new Silverlight Project (using 4 or 5 BETA) and name the project “ExploringINotifyPropertyChanged” as shown below:
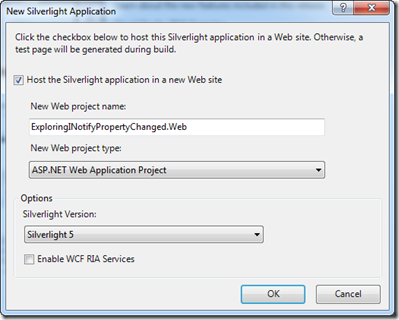
Leave the next page as it is. Click OK and your SL project is ready to go.
Please note that I used SL5 Beta in this example, but you could have used SL4.
Click on your MainPage.Xaml and add the following code snippet completely replacing the grid:
<StackPanel HorizontalAlignment="Center" VerticalAlignment="Center">
<CheckBox Content="Check Me" IsChecked="{Binding CheckBoxState, Mode=TwoWay}" />
<TextBlock Text="{Binding CheckBoxState, Mode=TwoWay}"/>
</StackPanel>
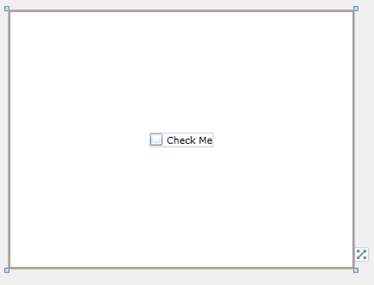
Your screen in the designer mode should look like the following:
A simple “CheckBox” with a “TextBlock”. The CheckBox/TextBlock is binding on “CheckBoxState” which we are about to define.
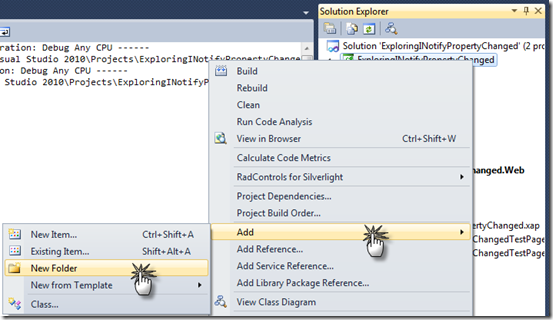
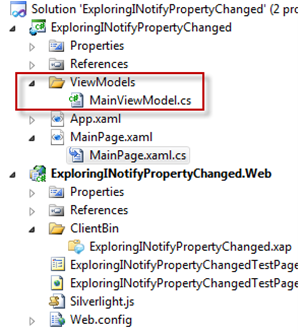
All you will need to do now is create a new folder inside of your ExploringINotifyPropertyChanged called ViewModels.
After you create a new folder then add a new class by following the same screenshot listed above called MainViewModel. So your project should look like the following:
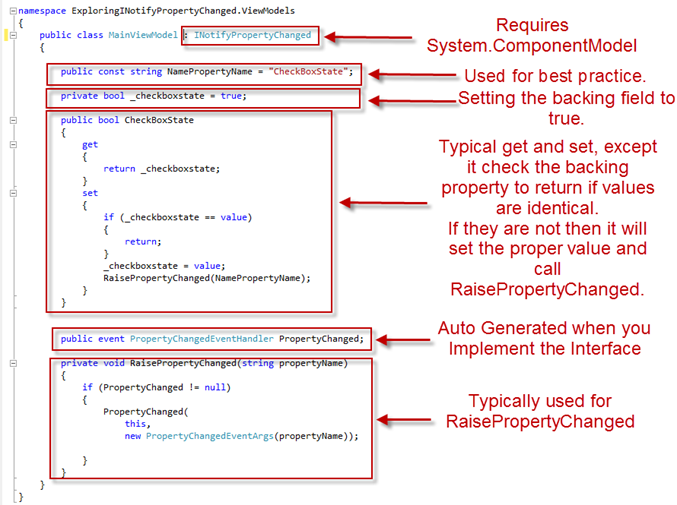
Go ahead and double click on the MainViewModel.cs and add the following code:
public class MainViewModel : INotifyPropertyChanged
{
public const string NamePropertyName = "CheckBoxState";
private bool _checkboxstate = true;
public bool CheckBoxState
{
get
{
return _checkboxstate;
}
set
{
if (_checkboxstate == value)
{
return;
}
_checkboxstate = value;
RaisePropertyChanged(NamePropertyName);
}
}
public event PropertyChangedEventHandler PropertyChanged;
private void RaisePropertyChanged(string propertyName)
{
if (PropertyChanged != null)
{
PropertyChanged(
this,
new PropertyChangedEventArgs(propertyName));
}
}
}
Let’s examine this before moving forward:
Let’s now go ahead and wire in our MainViewModel to our MainPage.xaml.cs.
So, go ahead and double click MainPage.xaml.cs and add the following code snippet:
public partial class MainPage : UserControl
{
private MainViewModel _vm = new MainViewModel();
public MainPage()
{
InitializeComponent();
this.DataContext = _vm;
}
}
Now if you run this application you and check the checkbox you will see the following:
The property is changing and is updating the TextBlock. Now if we hadn’t of implemented INotifyPropertyChanged then the value wouldn’t have updated the TextBlock.
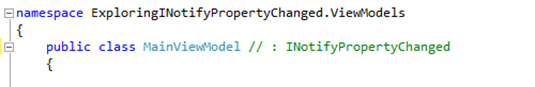
Let’s go back to the MainViewModel.cs and comment out the INotifyPropertyChanged.
So your screen should look like this:
If we run the project now, we will see the following if we check and uncheck the checkbox:
Maybe you noticed but the value of the second TextBlock stayed at “True”. The “CheckBoxState” was never notified the property changed. I’m hoping that this example clears up any confusion that you had about INotifyPropertyChanged and now you will be able to use it in your applications.
Full Source code is provided here.
No new comments are allowed on this post.









Comments
No comments yet. Be the first!