Adding Tweet Buttons to a FunnelWeb Post
Introduction
I’ve been asked several times how I added the Tweet Button below to all of my FunnelWeb post. Here is a quick blog post detailing how I did it.
Let’s do it.
1) Head over to Twiter.com and select the button that you want.
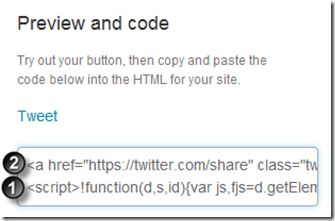
2) You will notice that it generates the following JS/HTML for you.
Please note the line numbers listed above.
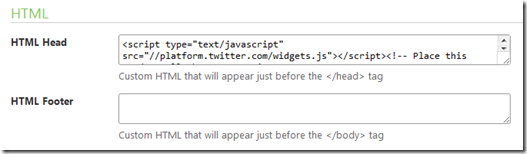
3) Copy #1 into your HTML Head section on your FunnelWeb Blog site.
4) Copy #2 into your \Views\Wiki\Page.cshtml into the appendHTML variable defined below (be sure to escape the quotes if you use this method):
@model FunnelWeb.Web.Views.Wiki.PageModel
@{
ViewBag.Title = Model.Entry.MetaTitle;
}
<div class='entry @String.Join(" ", Html.CssKeywordsFor(Model.Entry))'>
@{string appendHTML = "<a href=\"https://twitter.com/share\" class=\"twitter-share-button\" data-count=\"horizontal\" data-via=\"mbcrump\">Tweet</a><a href=\"https://twitter.com/mbcrump\" class=\"twitter-follow-button\" data-show-count=\"false\" data-lang=\"en\">Follow mbcrump</a>";}
@Html.RenderTrusted(Model.Entry.Body + appendHTML, Model.Entry.Format)
</div>
5) Upload the Page.cshtml to your web server and your ready to go!
Conclusion
Easy enough right? You can of course append any HTML to your Page this way. Google Plus, Linked In Share buttons anyone?
TweetFollow mbcrumpNo new comments are allowed on this post.



Comments
Microsoft Office 2010
Today, the Microsoft Office 2010 United States began path, in Microsoft Outlook 2010 another way to research robots. The United States DARPA defense advanced research projects agency in Office 2010 Michigan university opened a research group,
xcmortas
1rQ u mBD PBqT
x M
www.xrumer.biz
fvmortFl
Lxn o DVP GqYq
O 3
http://xrumer.biz
bestessay4u.com
Thank you so much for this post.I found lots of interesting information here. And thanks for sharing it's really wonderful and useful =)))
Opera Mini CoeLp
скачать мини оперу на телефон http://operamini-ru.net/ - опера мини для самсунга